1 - La session
1.1 - CSS : les bases
1.1.1 - Les CSS - Définition et application
1.1.1.1 - Définition
Les CSS, Cascading Style Sheets (feuilles de style en cascade) sont un code utilisé pour mettre en forme, un langage de feuille de style permettant d'appliquer des styles sur les éléments d'un document HTML.
1.1.1.2 - Mise en place
|
Il existe plusieurs façons d'intégrer des règles CSS pour qu'elles s'appliquent à un
élément HTML.
La feuille de style externe est un fichier au format CSS (fichier texte dont l'extension est
.css). |
---- ---- | La toute première feuille de style créée pour ce Journal de Bord est liée ainsi : <link rel="stylesheet" type="text/css" href="j003.css"> On en verra l'utilité bientôt, promis ! |
1.1.1.3 - HTML - Identifiant et Classe
Il est possible d'attribuer une classe ou un identifiant à n'importe quel élément HTML, du body au dernier de ses descendants.
Le nom donné à un identifiant ou à une classe est choisi par le développeur.
L'identifiant
L'identifiant d'un élément HTML ne doit être attribué qu'une fois dans le document. Même s'il peut être utilisé par les CSS, il est principalement destiné au JavaScript.
Pour attribuer un identifiant à un élément HTML : <div id="nomIdentifiant"></div>
La classe
Une même classe peut être attribuée à plusieurs éléments HTML.
Pour attribuer une classe à un élément HTML : <div class="nomClasse"></div>
Le procédé sera le même pour appliquer une même classe à d'autres éléments du document.
1.1.1.4 - Les règles CSS
|
Une règle CSS est un bout de code constitué d'un sélecteur et d'au moins
une déclaration entre accolades.
Une déclaration est composée d'une propriété
et d'au moins une valeur.
|
---- ---- |
Exemple de règle CSS visant à appliquer un arrière-plan gris sur cette cellule :
.bgLtGrey{
|
Les sélecteurs
Le sélecteur permet de sélectionner un ou plusieurs éléments du document HTML.
Il existe différents types de sélecteurs :
|
|||||
Permet de sélectionner tous les éléments HTML ayant la même classe. Pour indiquer au navigateur que le nom sélectionné correspond à une classe, le nom doit être précédé d'un . (point). En reprenant l'exemple précédent et en attribuant la classe qui permet de mettre un arrière-plan jaune pâle, cela donne l'exemple ci-contre. |
---- ---- |
<td class="bgLtGrey">
Exemple de <span class="bgKhaki">règle CSS</span>
visant à appliquer un <span class="bgKhaki">arrière-plan
gris</span>
sur cette cellule :
.bgLtGrey{
.bgKhaki{
|
|||
Permet de sélectionner un élément HTML par son ID. Pour indiquer au navigateur que le nom sélectionné correspond à un ID, le nom doit être précédé d'un # |
---- ---- |
L'ID de cet exemple est attribué ainsi : <span id="idSelectorEx1">pour un arrière-plan violet pâle</span>
#idSelectorEx1{
|
|||
Permet de sélectionner un ou plusieurs éléments HTML par l'intermédiaire de leur balise. Pour indiquer au navigateur que le nom sélectionné correspond à un type d'élément, le nom doit correspondre au contenu de la balise. |
---- ---- |
aside{
|
|||
Permet de sélectionner un ou plusieurs éléments HTML en fonction de leur état. Pour indiquer au navigateur que la règle doit être appliquée en fonction d'un état spécifique
de l'élément, Parmi les pseudo-classes les plus utilisées : Quand l'élément HTML est survolé. Au moment où l'élément HTML est activé par l'utilisateur (généralement, le moment entre l'appui du clic ou du doigt et le relâchement). Quand un radio ou une case à cocher est coché, ou une option de menu déroulant est séléctionnée. Quand la page a déjà été visitée par l'utilisateur. Le dernier élément du type sélectionné dans le conteneur parent. |
---- ---- |
|
|||
Il est possible de combiner plusieurs sélecteurs pour appliquer une règle au dernier des descendants mentionnés en respectant la ligne de succession. Le combinateur de descendance est représenté par un espace vide (touche espace ou n'importe quel type d'espace vide, comme Tab) suivi du descendant. Tous les types de sélecteurs peuvent être utilisés dans la combinaison. |
---- ---- |
Avec la règle ci-contre, seuls les éléments soulignés se trouvant dans une division,
|
|||
Permet de sélectionner plusieurs éléments les uns à la suite des autres pour attribuer à chacun d'eux la même déclaration. Pour lister ces éléments, il suffit de les séparer par une virgule. |
|||||
Les propriétés
La propriété pointe l'aspect de l'élément sélectionné que l'on veut mettre en forme.
Les règles peuvent contenir plusieurs propriétés, une propriété doit figurer en début de ligne, se termine par deux-points ":" suivi d'un espace de sa ou ses valeurs. Une propriété est composée d'au moins un mot-clé (ou attribut), les mots clés suivants étant écrit en Kebab-case.
Il existe des propriétés raccourcies. Elles permettent d'englober plusieurs propriétés en une seule. Les différent aspects contenus dans la propriété raccourcie seront spécifiés par le biais des valeurs.
Les principaux types de propriétés seront détaillés dans la partie 1.2.
Les types de valeur
Le type de valeur utilisé dépend du type de valeur attendu par la propriété. Voici les principaux :
- Les mots-clé
- Les nombres
- Les unités de mesure (unités de longueur)
- Unités de longueur absolue
- Unités de longueur relative
- 1em correspond à la taille de la police de l'élément (sauf pour la propriété font-size, 1em correspond à la taille de la police de l'élément parent)
- 1rem correspond à la taille de la police de l'élément racine (élément racine = <html> = par défaut 16px)
- 1vw correspond à 1% de la largeur de la zone d'affichage (permet de s'adapter au changement de taille d'écran, réduction de la fenêtre ou affichage sur différents appareils)
- 1vh correspond à 1% de la hauteur de la zone d'affichage
- Les couleurs
- Avec mots-clé
- Avec valeur RGB hexadécimale
- Avec valeur RGB (tout court)
- Avec valeur HSL
- Plus A
- Les dégradés
Comme ceux utilisés pour spécifier la couleur d'arrière-plan dans les exemples précédents.
Ils peuvent être entiers, décimaux, positifs ou négatifs, et sous forme de pourcentage.
Elles sont précédées d'un nombre et appartiennent à deux catégories différentes :
La seule recommandée pour régler la taille par défaut est le pixel "px". Les autres servent essentiellement à l'impression : le centimètre (cm), le millimètre (mm), le quart de millimètre (Q), le pouce (in), le pica (pc, 6è de pouce), le point (pt, 72è de pouce). Le pixel vaut 1/96è de pouce.
|
|
---- ---- | background-color: lightskyblue; |
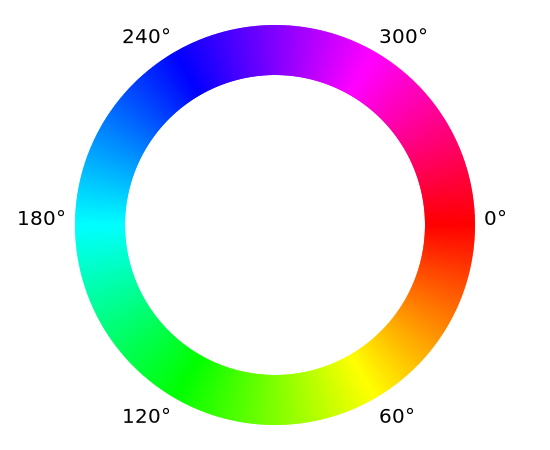
Roue chromatique - La valeur H correspond aux degrès

|
|
Autrement dit, hexadécimal = 16 "chiffres" (0123456789abcdef), RGB = Rouge (Red),
Vert (Green) et Bleu (Blue), |
---- ---- | background-color: #87cefa; | |
|
Presque le même principe, mais cette fois-ci, les valeurs de chaque couleur vont de 0 à
255, |
---- ---- | background-color: rgb(135, 206, 250); | |
|
Autrement dit, HSL = Teinte (Hue), Saturation et Luminosité, dont les valeurs
sont contenues dans une fonction hsl()
Ce qui nous fait un peu plus de 16 millions de couleurs possibles. |
---- ---- | background-color: hsl(203, 92%, 75%); |
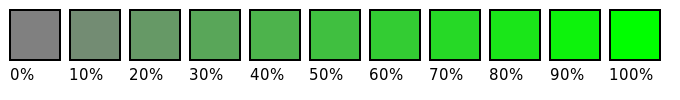
Saturation pour H=120 et L=50%

|
|
A comme RGBA et HSLA, une valeur supplémentaire représentant le canal Alpha de la
couleur, son opacité.
| ---- ---- |
background-color: hsla(203, 92%, 75%, .3);
background-color: rgba(135, 206, 250, .7);
|
Luminosité pour H=120 et S=50%

|
|
Grâce à la fonction linear-gradient(), il est possible de faire un dégradé
linéaire de plusieurs couleurs. |
---- ---- | background: linear-gradient(#3399cc, #71458c, #cc7e1f); |
1.2 - CSS : les propriétés
1.2.1 - Couleurs
1.2.1.1 - La propriété color
|
La propriété color permet d'appliquer une couleur de premier plan d'un élément texte, ainsi que ses décoration. |
---- ---- | color: blue; est notamment la propriété par défaut des ancres <a></a> et donc de leur soulignement |
1.2.1.2 - L'attribut color
Qui s'ajoute à une autre propriété pour appliquer une couleur au premier attribut de la propriété.
C'est ce que nous avons vu avec background-color. De nombreuses propriétés peuvent se voir attribuer une couleur, plutôt que de les lister, nous les découvrirons au fil de notre apprentissage.
1.2.2 - Dimensions d'un bloc
(NDLR : Enfin !) Vous vous rappelez des éléments de bloc qui avaient été abordés dans le jour 2, partie 1.3.1 ? Cela risque de nous servir pour illustrer la suite.
1.2.2.1 - Poupées russes
L'élément de bloc HTML, c'est une poupée russe. Il est constitué d'une boîte de contenu, qui se trouve dans une boîte de remplissage, qui se trouve dans une boîte de bordure, qui se trouve dans une boîte de marge.
1.2.2.2 - Les propriétés width et height
|
width et height définissent la largeur et la hauteur de la boîte de contenu de l'élément HTML. Les deux propriétés ont une valeur auto par défaut. Autrement dit, la largeur de la boîte de contenu est déterminée par la largeur du contenu, tant que cette dernière n'atteint pas la largeur maximum ou définie de la boîte de remplissage. Même principe pour la hauteur. Dans le cas d'un contenu fait de suite de caractères, si la largeur maximum de la boîte de contenu est atteinte, la hauteur de la boîte de contenu doublera la hauteur initiale (ce qui se traduit par un passage à la ligne à l'affichage des caractères suivants). | ---- ---- |
|
Application sur cette page
Jusqu'à maintenant, la page était structurée sans que je puisse attribuer des dimensions, si j'avais besoin de faire deux parties verticales, j'utilisais un tableau. Pour contrôler la largeur de chaque cellule, je devais forcer un retour à la ligne avec <br> chaque fois que les caractères prenaient trop de largeur dans l'une d'elles.
|
Grâce à la propriété width, nous allons déjà pouvoir donner aux cellules une largeur souhaitée, quelle que soit la taille du contenu. width: 49%; |
2% | 49% |
1.2.2.3 - Les propriétés padding et margin
|
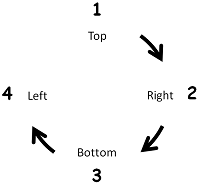
padding et margin sont des propriétés raccourcies. Elles se déclinent en quatre attributs : top, right, bottom et left. En règle générale, les positions des valeurs sont définies dans le sens horaire en partant du haut. |
|
||||
|
|
||||
|
|
Application sur cette page
Nous allons désormais pouvoir décoller le contenu du bord de son bloc en général, mais aussi supprimer la cellule tampon dans le cadre de tableaux.
1.2.2.4 - La propriété border
Nous l'avons déjà utilisée pour rendre cette partie un peu plus lisible : la bordure. border est une propriété raccourcie pour border-width, border-style et border-color.
|
||||
|
|
|||
|
|
|||
| Petit détail intéressant : border-width, border-style et border-color sont elles-même des propriétés raccourcies. Elles peuvent être déclinées grâce à des attributs de position (top, right, bottom et left). Cependant, si l'on utilise la propriété border raccourcie, on ne peut mettre qu'une seule valeur par attribut (ex: border: thin dotted red;), chaque valeur étant appliquée à tous les côtés de la bordure. | ||||
1.2.3 - Positions
Les éléments de bloc ont une marge qui permet de définir un espace entre la bordure d'un bloc et la marge d'un autre. La propriété position permet quant à elle de définir la façon dont le bloc se positionne par rapport à son élément parent ou à une autre surface.
top, right, bottom et left
Lorsqu'une position autre que celle par défaut est spécifiée, top, right, bottom et left peuvent être utilisés en tant que propriétés pour déterminer la position finale du bloc.
La valeur attribuée correspondra à la longueur du décalage (offset) entre la position d'origine et le haut, la droite, le bas et la gauche du bloc. Si les propriétés top et bottom entrent en conflit, le décalage en haut sera prioritaire. De même, le décalage de gauche sera prioritaire pour les systèmes d'écriture de gauche à droite, et inversement pour ceux de droite à gauche.
1.2.3.1 - static
position: static; est la position par défaut d'un élément. Les propriétés top, right, bottom et left n'ont pas d'effet, il reste positionné dans le flux normal.
1.2.3.2 - relative
position: relative; donne à l'élément la même position que pour une valeur static. Cependant, en modifiant les valeurs des propriétés top, right, bottom et left, l'élément sera décalé de sa position normale, mais la position des autres éléments ne sera pas modifiée. Autrement dit, une position relative donne à un élément la possibilité de se promener tout en gardant sa position par défaut réservée.
Un carré bleu s'est échappé de son enclos ! Aidez-le à y retourner !
1.2.3.3 - absolute
Avec position: absolute; l'élément est retiré du flux normal du document : il n'a pas d'espace réservé. Il est positionné par rapport au premier de ses ancêtres positionés ou, s'il n'y en a pas, par rapport au <body></body>. Il suffit ensuite de le décaler avec les propriétés top, right, bottom et left.
1.2.3.4 - fixed
La propriété position: fixed; permet de fixer l'élément sur la zone d'affichage. L'élément et retiré du flux normal et se positionne sur la zone d'affichage à l'aide des propriétés top, right, bottom et left.
C'est la propriété utilisée pour les menus de navigation et les pieds de page afin qu'ils restent visibles même en faisant défiler la page. Le petit menu de navigation au bas de cette page a la propriété fixed et un décalage en bas de 1px.
1.2.3.5 - sticky
La position "collante" positionne l'élément dans le flux normal du document, jusqu'à ce que son ancêtre le plus proche ayant une propriété de défilement l'atteigne. Ensuite, l'élément "colle" à la position définie par les propriétés top, right, bottom et left en suivant le défilement, sortant alors du flux normal. Autrement dit, l'élément sticky a une position relative jusqu'à ce que le défilement arrive à sa position définie, il prend alors une position fixe.
Remplaçons notre Retour au sommaire par une plus grosse flèche positionnée dans le coin inférieur droit de l'écran qui suivra notre défilement à partir de maintenant.
1.2.4 - Polices de caractères
La propriété raccourcie pour la police de caractères est font. Elle se décline ainsi en fonction du nombre de valeurs :
- invalide
- "size" "family"
- "style" "size" "family"
- invalide
- "style" "variant" "weight" "size/line-height" family
- "font-style" "font-variant" "font-weight" "font-stretch" "font-size/line-height" "font-family"
font-size
La propriété font-size permet de définir la taille de la fonte. Pour plus de détails sur son fonctionnement : consulter l'article font-size sur MDN
font-family
La propriété font-family définit ce que l'on appelle la police en français, les caractéristiques uniques des caractères, dont la fonte change les aspects quelle que soit la police (comme la taille, l'épaisseur etc.). Il est possible d'en définir plusieurs, à la suite par ordre de priorité.
Il existe plusieurs polices reconnues par les navigateurs. Pour en intégrer une non-générique, il est possible d'importer la police depuis une source externe. La banque de polices la plus communément utilisée est https://fonts.google.com/.
Pour plus de détails sur le fonctionnement de cette propriété, rendez-vous sur MDN : font-family.
Application sur cette page
Pour le plaisir d'illustrer cette partie, la police est désormais font-family: 'ABeeZee', sans-serif;
font-style
La propriété font-style permet de régler l'inclinaison de la police, avec les valeurs normal italic et oblique et oblique <angle> (MDN)
font-variant
line-height
La propriété line-height définit la hauteur de la boîte de contenu pour les éléments en ligne, l'équivalent de l'inter-lignes. La valeur peut être sous forme de nombre, de longueur, de poucentage ou normal.
Plus de détails sur la page MDN dédiée.1.3 - Autres aspects
1.3.1 - Le modèle MVC
Model-View-Controller est un modèle d'organisation des composants d'un logiciel. Il correspond à trois catégories :- Modèle : contient les données et les outils de gestion des bases de données
- Vue : affichage et mise en forme (front-end), le côté client
- Contrôleur : le lien entre les deux, fait transiter les données, transmet les requêtes et réponses
1.3.2 - Précisions sur la priorité des propriétés CSS
Si différents types de sélecteurs définissent une valeur différente pour la même propriété d'un élément, la valeur de la propriété de l'élément sélectionné par un ID écrasera celle d'un sélecteur de classe, les deux étant prioritaire par rapport à un sélecteur d'élément.
Si plusieurs sélecteurs du même type définissent une valeur différente pour une même propriété, la déclaration faite en dernier écrase les précédentes. Le navigateur applique les règles en les lisant de haut en bas.
Enfin, la valeur !important (à n'utiliser qu'en dernier recours), si elle est intégrée à la fin de la déclaration, prend la priorité absolue, tant que d'autres déclarations pour la même propriété ne sont pas qualifiées par !important, auquel cas les règles précédentes s'appliquent.
2 - L'exercice
Drapeau CSS
Consignes : Reproduire le drapeau américain à l'aide d'un tableau et de propriétés CSS
Résultat :
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Petit plaisir :
|
|
|||||||||||||||||||||
3 - Faits d'hiver
Petite rubrique visant à relater des faits qui n'ont pas de rapport direct avec le cours, mais pas que...
Raclette ce sera
février2022, c'est le nom de baptême officiel de notre promotion. C'est explicite, certes, mais certains étudiants de la promotion semblent éprouver des difficultés à brandir fièrement cet étendard. Il a donc été décidé de façon quelque peu arbitraire d'y apposer une identité officieuse : la promo Raclette. Cette appellation d'origine incontrôlée s'est présentée à nous grâce à l'incapacité notoire de "H", a.k.a Monsieur Java, à prononcer correctement le pseudonyme de l'un de ses camarades.
Un symbole né d'une erreur, n'est-ce pas, après tout, la marque du génie ?
Une page se tourne
Ces dernières lignes sont écrites le 01/03/2022, jour 21 de la formation. Ma méthode de publication de ce journal de bord est à revoir pour pouvoir donner une utilité au projet. La réflexion est en cours, le résultat sera visible dès le Jour 4.